ストアーズのアカウント開設をしたら
- ショップデザイン設定
- 占い(販売アイテム)の登録
…などを、詰めてゆきましょう。
このコーナーでは、STORESを使った占いのオンラインショップ作成について解説します。
STORESで占いのショップをデザインする

では、STORESで占いのオンラインショップをデザインする手順を解説します。
どうしてもわからない部分がある場合は、Stores Magazineを参考にしてくださいね。
1.ストアーの説明を書く
まず、最初にストアーの説明文を書きましょう。
手順は以下です。
- 左上のバーをクリック
- ストア設定をクリック
- ストア説明をクリック
- 説明文の記入
左上のバーをクリック

スマホでは左上のバーですが、パソコンではサイドバーになります。
ストア設定をクリック

ストア設定をクリックします。
ストア説明をクリック

ストア説明をクリックします。
説明文の記入

ショップの説明文を記入します。
- ショップのコンセプト
- 思い入れ
- 注意事項
…などを書くと良いでしょう。
2.ストアーのデザインを決める

次に、ストアーのデザインを決めてゆきます。
「左上のバー」からメニューを開き、ストアデザインをクリックします。
テンプレートを選ぶ

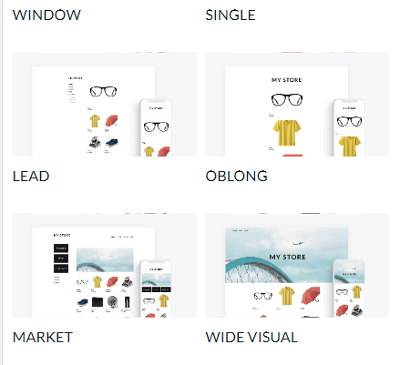
すべてのテンプレートをみるをクリックします。
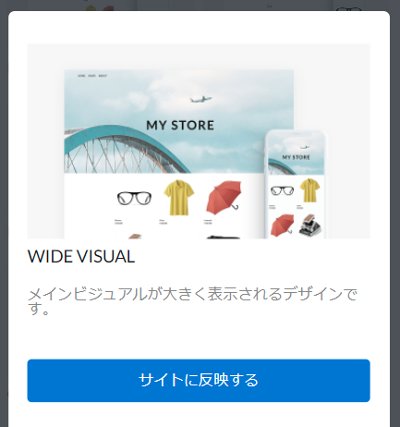
テンプレートの選択

テンプレートは48種類あるので、好きなものを選びましょう。
テンプレートを反映させる

選んだテンプレートをサイトに反映させます。
「サイトに反映する」をクリックします。
OKをクリック

上記のような表示が出ても、今は気にしなくて大丈夫です。
OKをクリックしましょう。
3.メインビジュアルの設定

続いて、ショップの”顔”になる「メインビジュアル」を決めます。
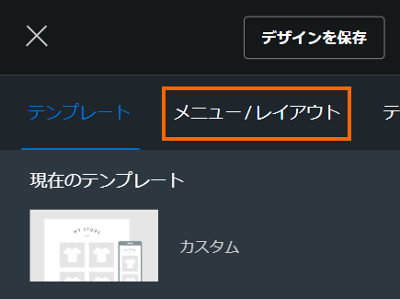
メニュー/レイアウトをクリックします。
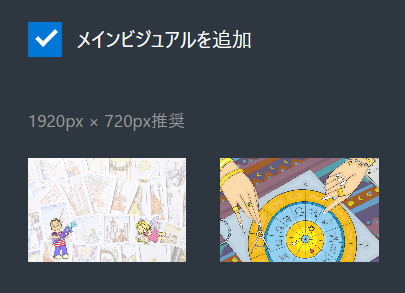
画像を設定

メインビジュアルにしたい画像を追加します。
メインビジュアル推奨サイズは1920px × 720pxです。
ただし、スマートフォンでもすべての領域を見せたい場合は、1920px x 1920px の正方形で画像を設定してください。
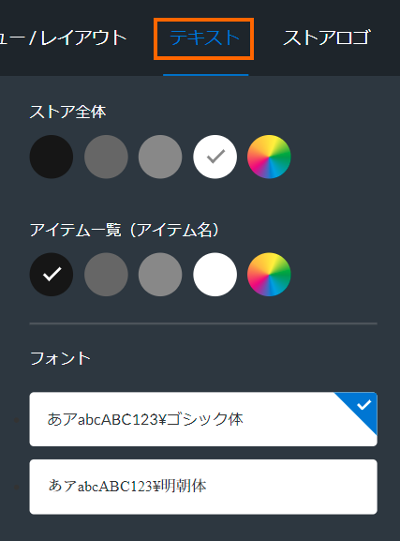
テキストの色を設定

メインビジュアルの「テキスト色」を設定します。
まず、メニューを左にスライドさせて「テキスト」をクリックしましょう。
すると、「色の設定画面」になります。
こちらで、メインビジュアルのテキストを黒、灰、白など好きな色に設定できます。
ただし、白に設定すると、ニュ-ス(お知らせ)の文字まで白になります。
もし、背景が白のテンプレートだと、文字が見えなくなってしまうので注意してください。
ストアロゴのフォントデザインを設定

ストアーロゴの「フォントデザイン」を決めます。
メニューを左にスライドさせてストアロゴをクリックしましょう。
気に入ったフォントを選んで設定しましょう。
STORESの公式FAQも参考にどうぞ。
ストアーデザイン完成

ここで、ショップのトップページを見てみましょう。
狙った通りのデザインになっていたらOKです。
3.アイテム登録

次に、占い(アイテム)の登録をしてゆきます。
販売する占いの
- サムネイル画像
- 価格
- サービス内容
…などを登録します。
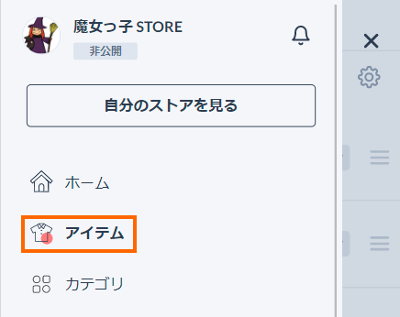
左上のバーからメニューを開いて、「アイテム」をクリックします。
アイテムを作成

「アイテムを作成」をクリックします。
アイテムの追加

「アイテムを追加」の画面になります。
占いを販売する際、私は「物販」を選択しています。
ダウンロードファイルなどを販売するなら「デジタル」でも良いと思います。
アイテム画像、アイテム名などの登録

- アイテム画像
- アイテム名
- 価格
…などを登録します。
画像もアイテム名も、占いのコンセプトに合ったものを設定しましょう。
上記では、
- 画像→犬のタロットカード
- アイテム名→ワンワンタロット占い
- 価格→2,000円
…と設定しています。
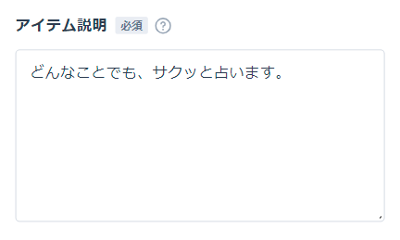
アイテム説明

アイテム説明には、占いに関しての説明文を入れます。
「どんなことができるのか?」という売りを書いてゆきましょう。
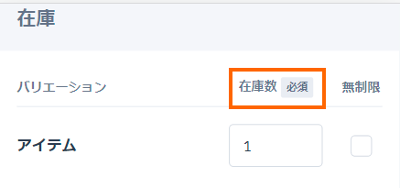
在庫数の設定

在庫数は必ず、1以上に設定してください。
そうしないと「Soldout」と表示されてしまいます。
4.ショップ完成

以上で、占いのショップが完成しました。

こんな感じで、可愛いショップが出来上がりましたよ(パチパチ)
まとめ
今回は、STORESを使った「占いのオンラインショップ作成(デザイン)」について解説しました。
ストアーズは感覚的に操作できるのがいいですね。
これなら、初心者でもカンタンにショップを作れます。
ぜひ、試してみてくださいね。
商品説明の書き方などは、ショップの成功事例をご覧ください。
それぞれの占い師さんの工夫があって、とても参考になりますよ。



アカウント開設などの「最初の設定」は以下の記事をどうぞ!








