STORESを使って占いの販売サイトを作る方法からの続きです。
アカウントを作成したら、ネットショップの準備をしましょう。
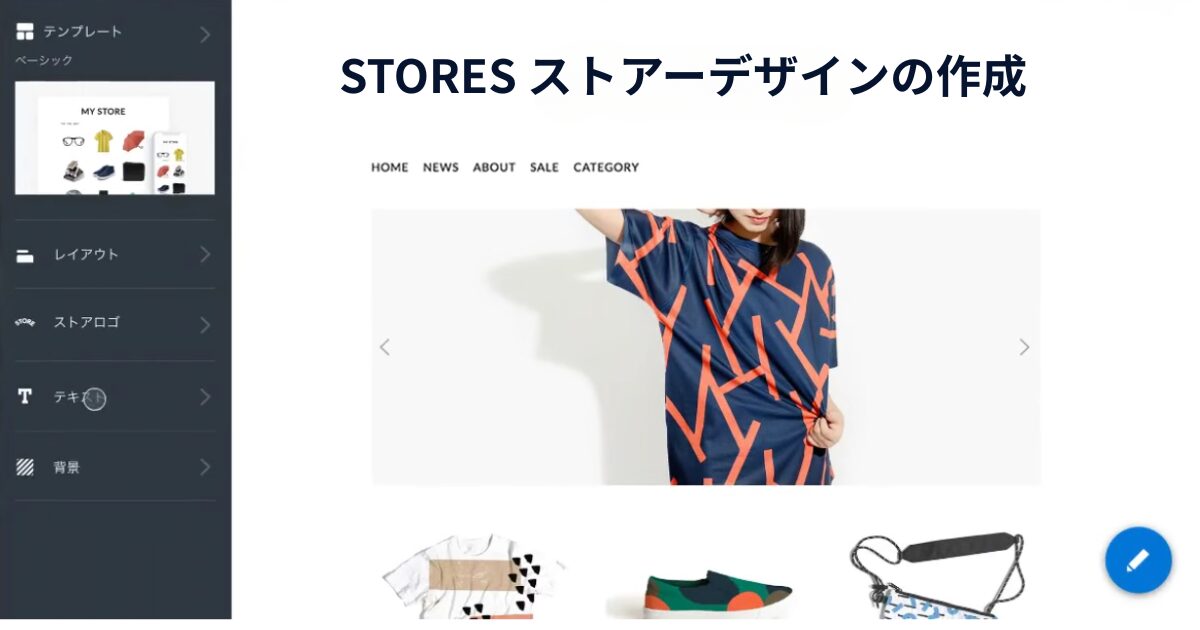
このコーナーでは、STORESのストアーデザイン(ショップデザイン)について解説します。
2025年度に作成した最新情報です。ぜひ、マニュアルとして参考にしてみてください。
こんなオシャレなショップを作りましょう!

ストアーのデザインを決める

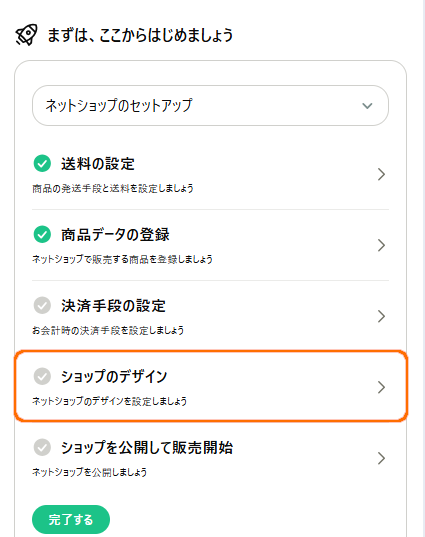
ホームを開き、ショップのデザインをクリックします。
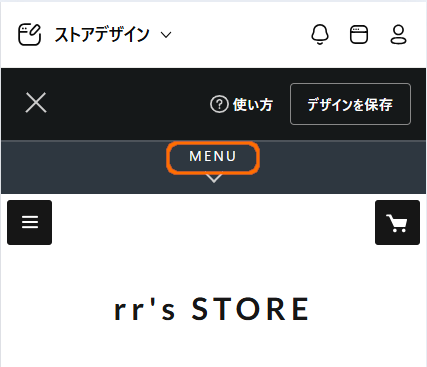
メニュー

MENUをクリックします。
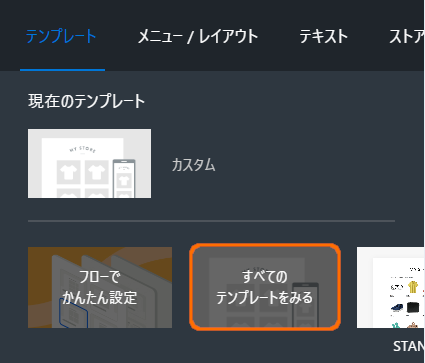
テンプレートを選ぶ

ショップのテンプレートを決めます。
すべてのテンプレートをみるをクリックしましょう。
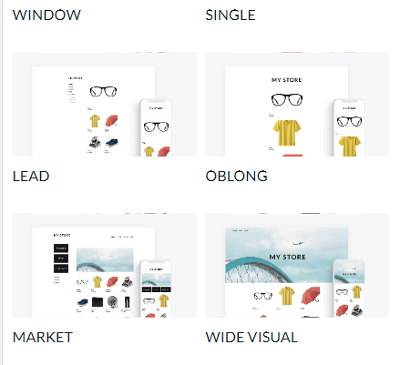
テンプレートの選択

テンプレートは48種類あるので、その中から好きなものを選びましょう。
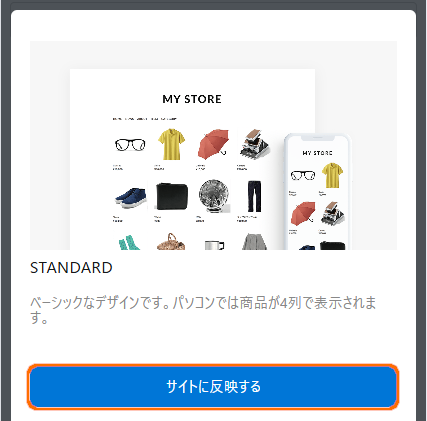
テンプレートを反映させる

選んだテンプレートをサイトに反映させます。
「サイトに反映する」をクリックします。
OKをクリック

上記のような表示が出ることがありますが、今は気にしなくて大丈夫です。
OKをクリックしましょう。

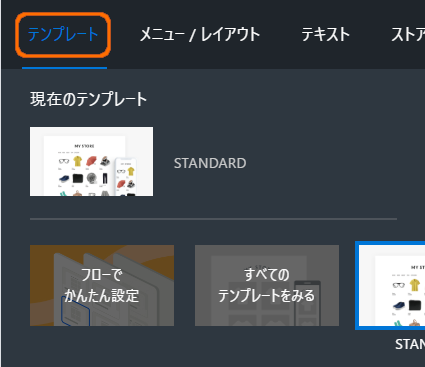
現在のテンプレートは、セレクトした「STANDARD」になっているのが確認できます。
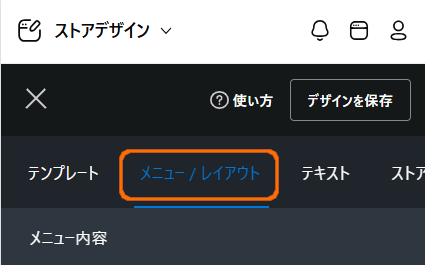
メニュー/レイアウトの設定

続いて、ショップの”顔”になる「メインビジュアル」を決めます。
表示を左にスライドさせて、メニュー/レイアウトをクリックします。
PC表示時のメニューデザインを設定

「PC表示時のメニューデザイン」と「カラム」を設定します。
最初はデフォルトでOKです。
メニューとは、ユーザーがナビゲーションを簡単に行えるようにするためのリンクです。
「HOME」「ABOUT」「SERVICES」「CONTACT」などがあり、サイトの主要なページへのアクセスを提供します。
カラムとは、サイトのレイアウト構成です。
- 1カラム=大きな1列で構成
- 2カラム=大きな1列と小さな1列の計2列で構成
…となっています。
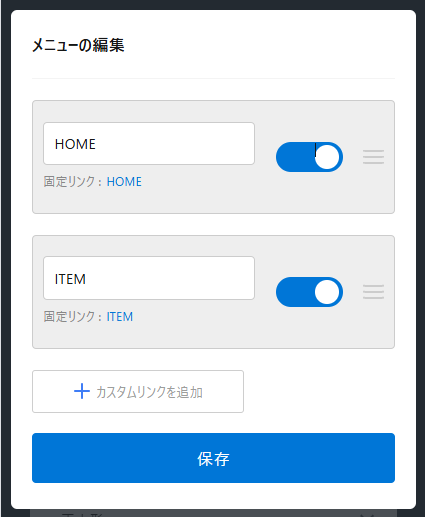
メニュー内容の編集

「編集」をクリックすると、メニュー内容の編集ができます。
メニューリンクの追加

ここから、メニューのリンクを追加できます。
初心者は特にいじらず、そのままでOKです。
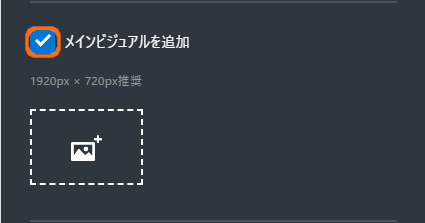
メインビジュアルの設定

ショップの”顔”になるメインビジュアルを決めます。
画像を設定

メインビジュアルにしたい画像を追加します。
推奨サイズは1920px×720pxです。
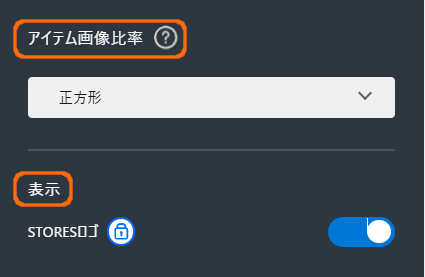
アイテム画像/STORESロゴ

アイテム画像の比率
アイテム画像の比率を設定します。
正方形でよければ、このままでOKです。
表示
STORESロゴの表示・非表示の切り替えができます。
ですが、フリープランではSTORESロゴを非表示にはできません。
どうしても消したい場合は、スタンダードプラン![]() に変更しましょう。
に変更しましょう。

それほど目立たないので、私はそのまま使ってます。
メニューについては、STORESのFAQにも解説があります。
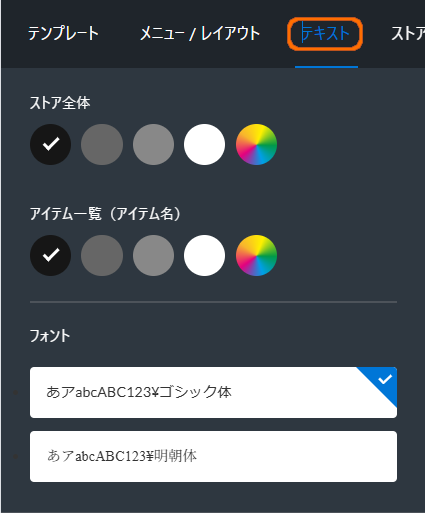
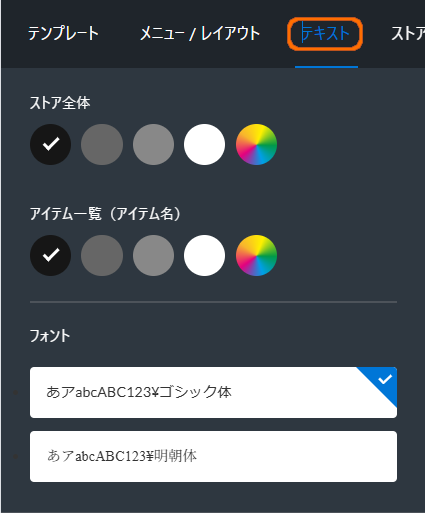
テキストの色やフォントを設定


テキストの色やフォントを設定します。
まず、表示を左にスライドさせて、「テキスト」をクリックしましょう。
すると、テキストの色やフォントを設定できます。お好みで変更してください。
テキストの色を白に設定すると、ニュ-ス(お知らせ)の文字まで白になります。
もし、背景が白のテンプレートだと、文字が見えなくなってしまうので注意してください。
ストアロゴのフォントデザインを設定


ストアロゴの表示・非表示を決めます。
トップページにロゴを表示したい人は、オンに変更しましょう。
表示したくない人は、このままでOKです。
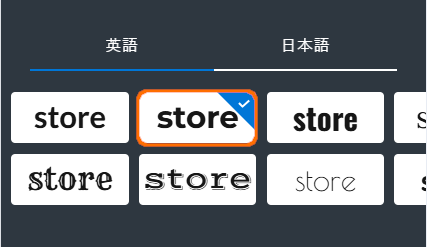
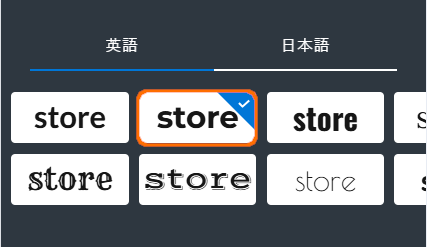
ストアロゴのフォントデザインを設定


ストアロゴを表示する人は、気に入ったフォントデザインを選択しましょう。
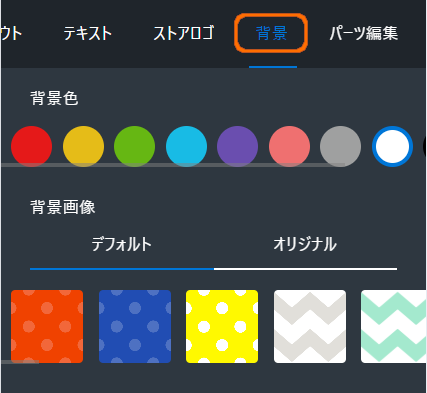
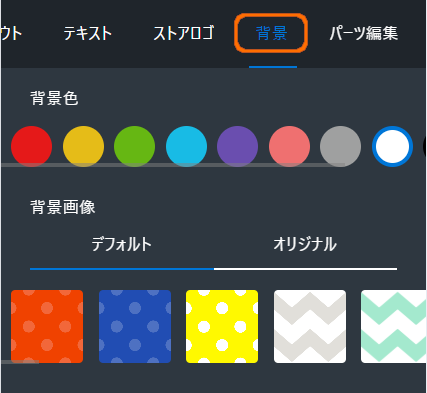
背景の設定


サイトの背景を決めます。
背景色や模様を変えることができます。
特にこだわらなければ、デフォルトのままでOKです。
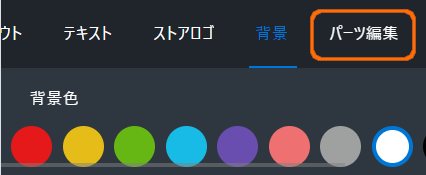
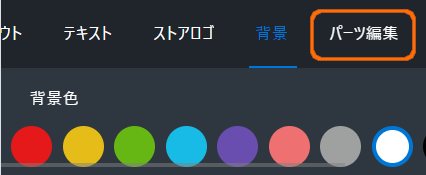
パーツ編集


サイトにパーツを追加できます。
必要ない方は、何もしなくてOKです。
バナー、動画、コラム、区切り線など、サイトを充実させるコンテンツや装飾のことです。
ショップにパーツを追加


パーツを追加する場合は「パーツを追加する」をクリックします。
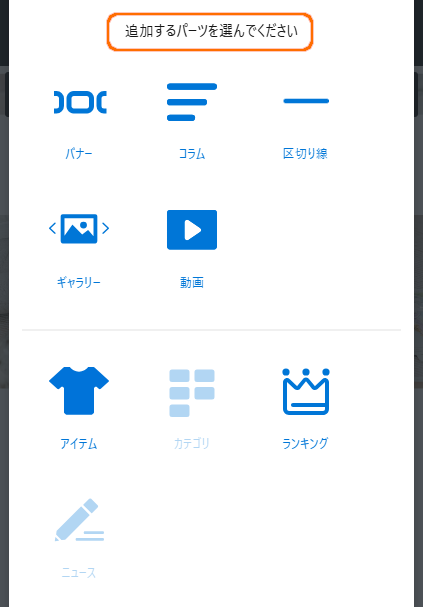
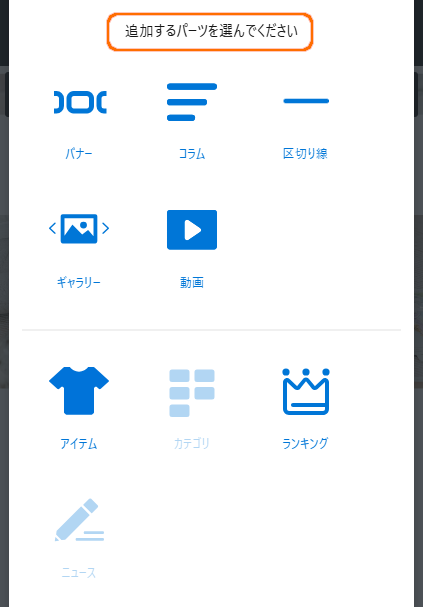
パーツのセレクト


ここから、バナー、動画、コラム、区切り線などを追加できます。
デザインの保存


今まで作成したストアデザインを保存します。
デザインの反映


デザインをストアーに反映します。
「OK」を押してください。
デザイン設定を閉じる


×印をクリックして、デザイン設定を閉じます。
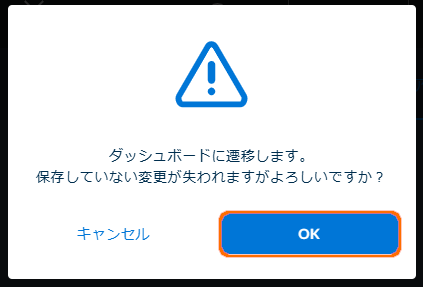
ダッシュボードへ移動


デザイン設定は先ほど保存済みなので、ダッシュボードへ移動しましょう。
「OK」をクリックします。
ストアーデザイン完成


ここで、ショップのトップページを見てみましょう。
狙った通りのデザインになっていたらOKです。
デザインの確認方法


サイトを確認できない時は、右上のプレビューアイコンをクリックしてみてください。
これで、サイトをプレビューできます。
ストアロゴも使ってみる


ストアロゴも使って、デザインしてみました。



こんな感じで、可愛いショップが出来上がりましたよ(パチパチ)


次は「サイトの設定」をして、ショップを公開しましょう。



アカウント開設など、最初の設定は以下の記事をどうぞ!


まとめ
今回は、STORESの設定(ストアーデザインの作成)について解説しました。
ストアーズはテンプレートも多くて、自分好みのショップをカンタンに作れます。
自分のお店を持ちたい方は、ぜひ試してみてください。
もし、わからない部分がある場合は、Stores Magazineを参考にしてくださいね。



その他、STORESで必要な設定は以下からどうぞ!
商品説明の書き方などは、ショップの成功事例をご覧ください。
それぞれの占い師さんの工夫があって、とても参考になりますよ。